Are you tired of the same old boring tutorials and textbooks when it comes to learning CSS? Well, we’ve got a treat for you!
Say goodbye to dull and hello to delightful, as we bring you a list of the best CSS games that will make learning CSS an absolute blast. These games combine the excitement of gaming with the educational power of CSS, creating a unique and engaging learning experience. So, grab your favorite coding beverage and get ready to level up your CSS skills in the most entertaining way possible!
1. Flexbox Zombies - Survive the CSS apocalypse

Prepare yourself for a thrilling and undead CSS adventure in Flexbox Zombies! In this game, you’ll step into the shoes of a fearless coder tasked with defending the world from an army of flexbox-hungry zombies. Armed with your CSS skills, you’ll battle through a series of levels, mastering flexbox techniques to defeat the zombie horde. Can you survive the CSS apocalypse and become the ultimate flexbox hero?
Fight the Flexbox Zombies now!
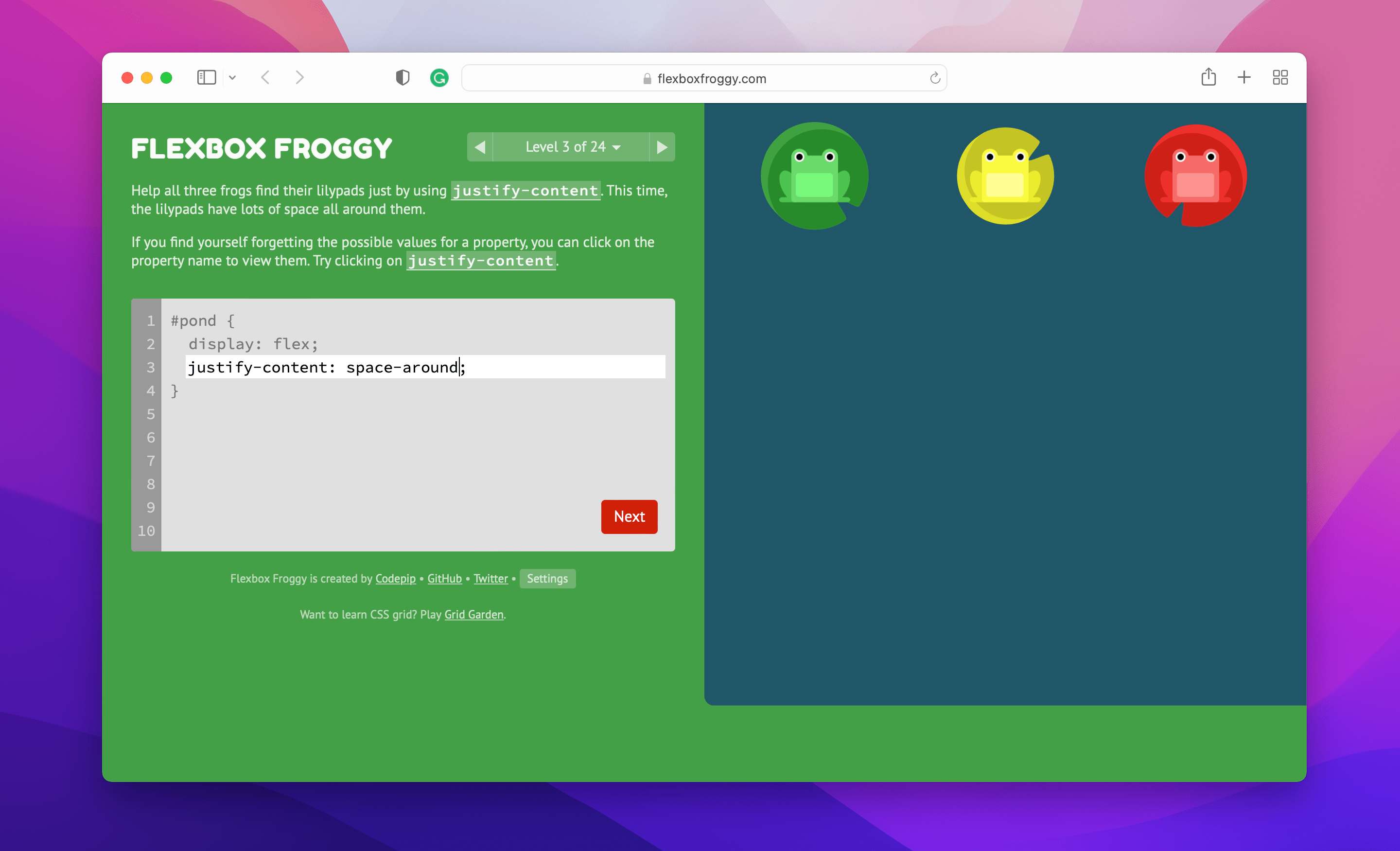
2. Flexbox Froggy - Hop, skip, and flex your way to CSS mastery

Are you ready for a ribbiting CSS challenge? Look no further than Flexbox Froggy, a delightful game that teaches you the ins and outs of CSS Flexbox. In this quirky adventure, you’ll guide a group of frogs to their lily pads by writing CSS code to position them correctly. With each level, you’ll unlock new Flexbox techniques and tackle increasingly complex puzzles. So, get ready to hop, skip, and flex your way to CSS mastery with Flexbox Froggy!
Leap into Flexbox Froggy here.
3. CSS Grid Garden - Cultivate your CSS grid skills

Calling all green-thumbed coders! It’s time to cultivate your CSS Grid skills in the captivating world of CSS Grid Garden. As a gardener, your task is to plant flowers in a grid by writing CSS Grid code. With each level, you’ll learn new Grid properties and techniques, allowing you to create stunning layouts like a true horticulturalist of the web. So, roll up your sleeves, grab your gardening tools, and let’s grow some beautiful CSS Grid designs
Start gardening with CSS Grid Garden.
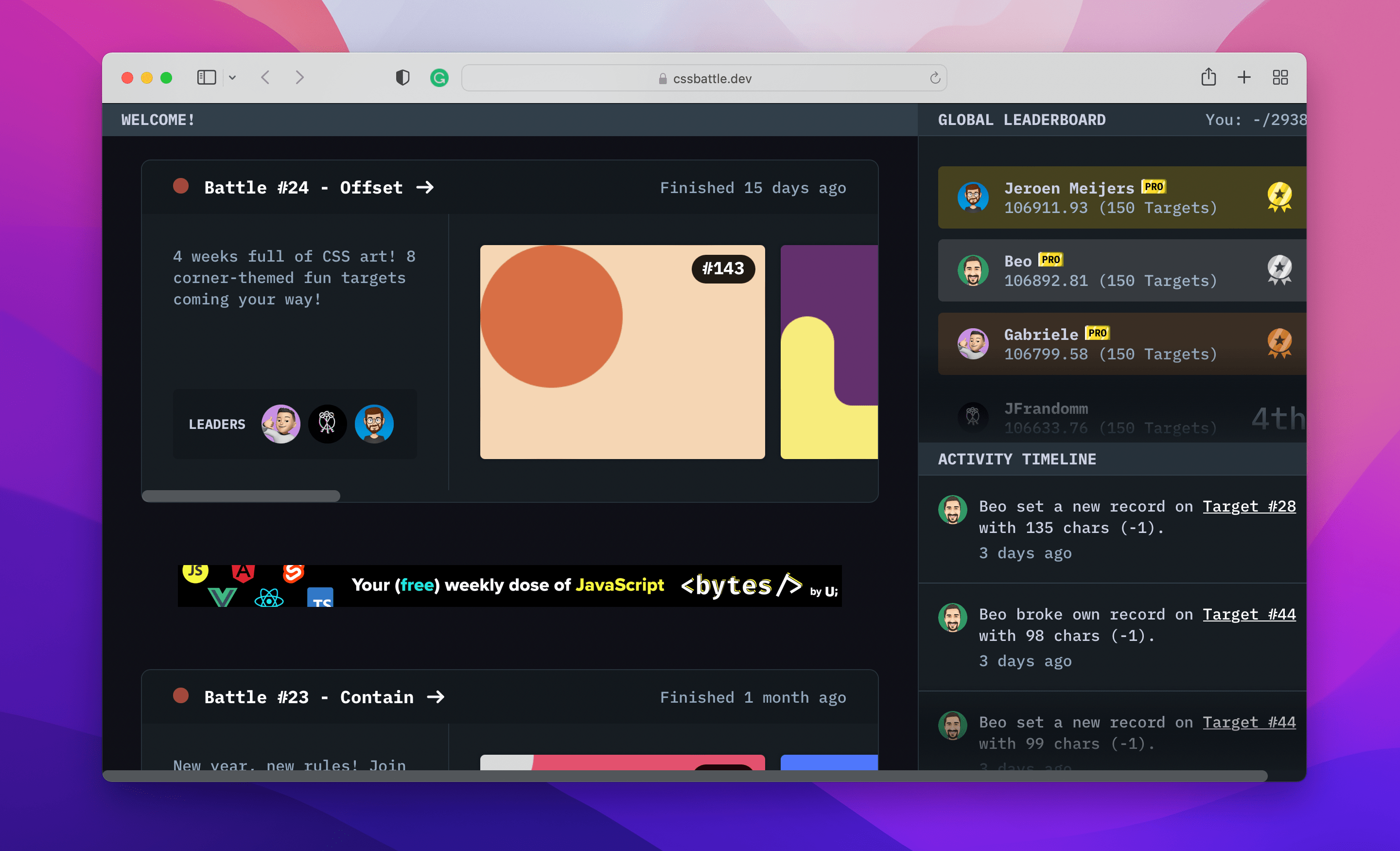
4. CSS Battle - Sharpen your CSS sword in epic duels

Prepare for an epic showdown in the realm of CSS Battle! This competitive game pits your CSS skills against other players from around the world. Your task is to replicate a given design using CSS and HTML, while staying within the constraints of the challenge. With each battle, you’ll encounter new design patterns and techniques, pushing your CSS prowess to the limit. So, don your coding armor, enter the arena, and show the world your CSS battle skills!
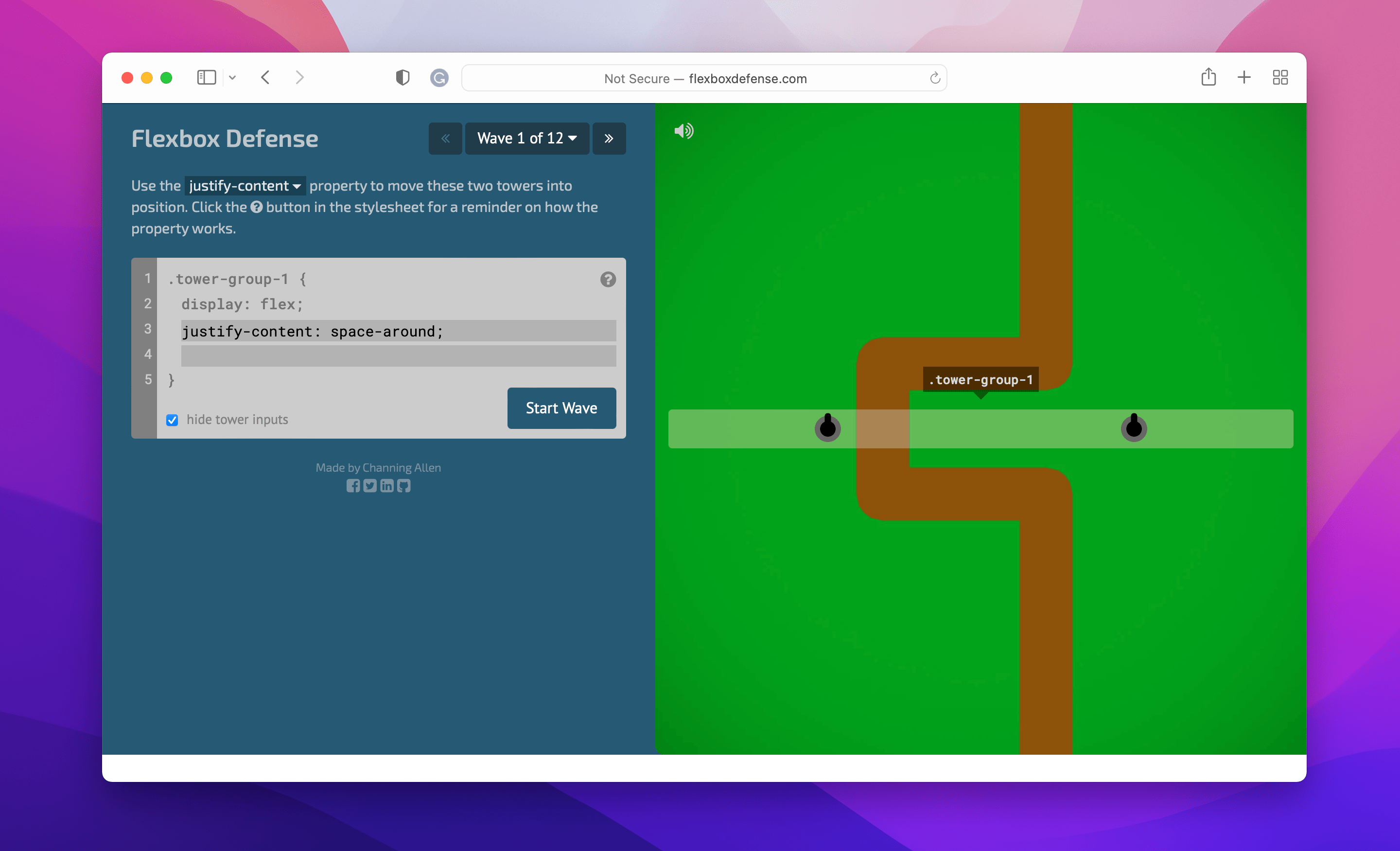
5. Flexbox Defense - Defend your codebase with Flexbox magic

In Flexbox Defense, you’ll harness the power of CSS Flexbox to defend your codebase against a horde of invading enemies. As a commander, you must strategically position your defenses using Flexbox properties, creating impenetrable barriers that thwart the enemy’s advances. With each level, you’ll face new challenges that require you to adapt your Flexbox tactics and protect your code at all costs. So, gear up, commander, and let the Flexbox magic defend your CSS kingdom!
Protect your code with Flexbox Defense.
Learning CSS doesn’t have to be a tedious and monotonous task. With these five fun and quirky games, you can embark on an exciting journey of coding adventure while honing your CSS skills. Let these games ignite your creativity, challenge your problem-solving skills, and transform you into a CSS wizard in a way that’s exciting, engaging, and, most importantly, enjoyable.
Enjoy your coding journey, fellow adventurers!