Font identification tools have become an indispensable companion to web designers, helping you navigate the vast typography landscape, and create a masterpiece that resonates with the restaurant’s unique atmosphere.
That’s why we’ve compiled a list of the best font identification tools that will help you figure out the fonts used on any website. Say goodbye to font guessing and let’s dive into these amazing resources!
Stealth mode activated 🥷🏽
WhatFontIs

Ever stumbled upon a stunning font and wished you knew its name? WhatFontIs is here to rescue you! This versatile tool works seamlessly across popular browsers like Chrome, Firefox, Safari, and even Microsoft Edge. Simply install the browser extension, activate it with a single click, and hover over any text on a website to discover the font’s name, size, color, and even alternative font suggestions. It’s a must-have tool for web designers!
Check it out here: WhatFontIs
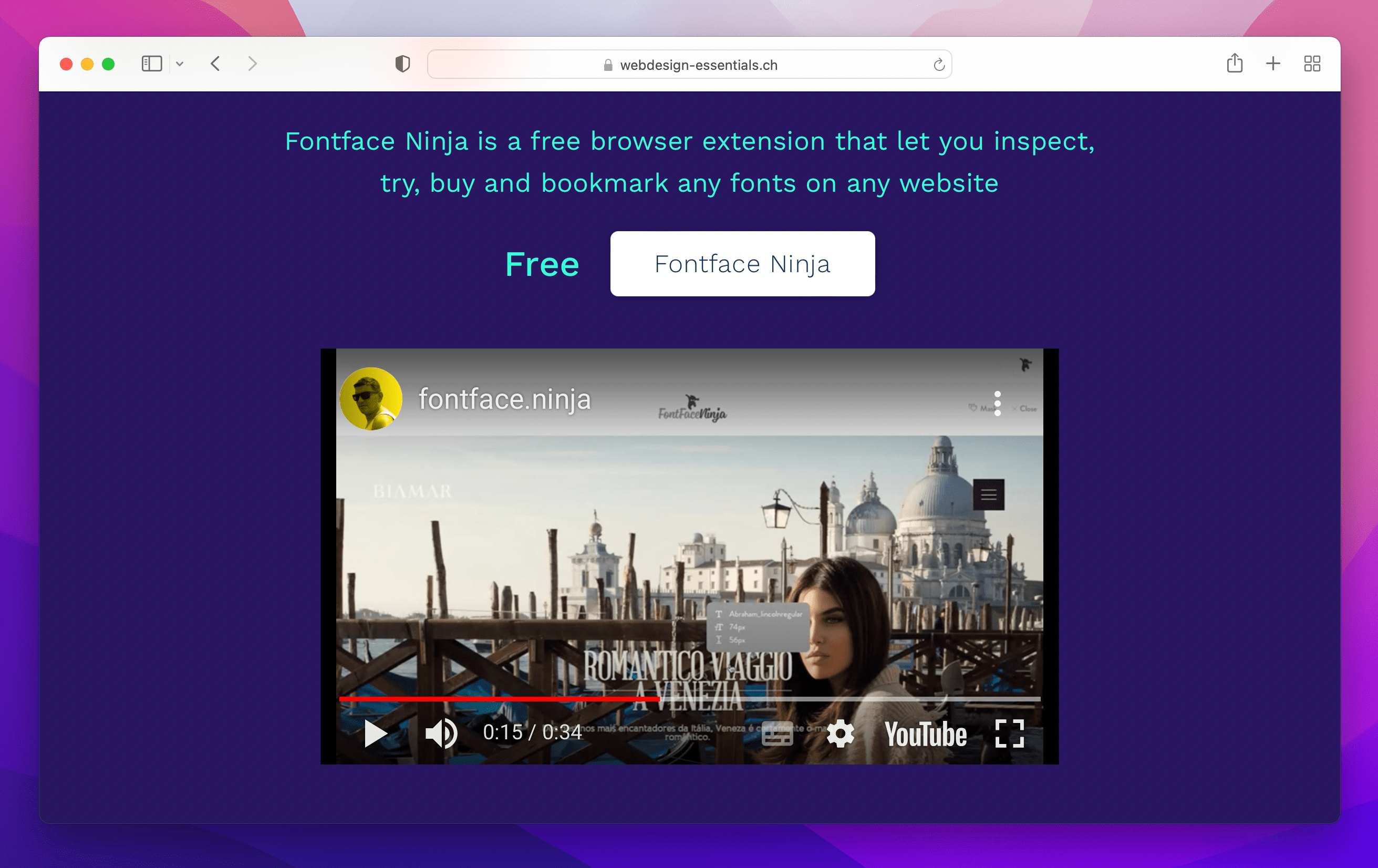
Fontface Ninja

Feeling like a font detective? Embrace your inner sleuth with Fontface Ninja. Compatible with Chrome and Firefox, this powerful extension allows you to inspect and identify fonts effortlessly. Just hover over any text element on a webpage, and voila! You’ll get instant details about the font, such as its name, size, line height, and even the option to try it out in your own designs. It’s like having a secret weapon in your browser!
Check it out here: Fontface Ninja
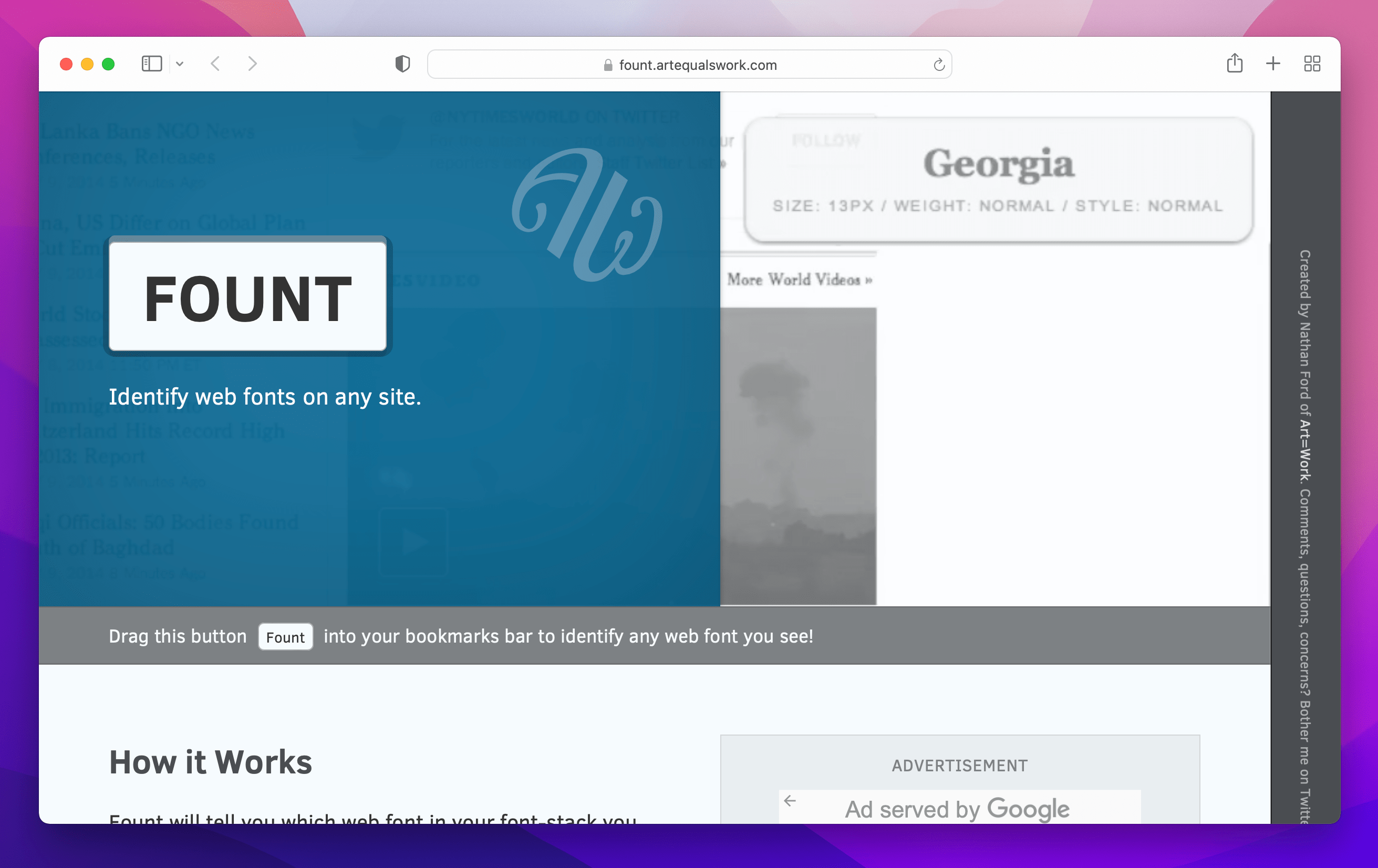
Fount

Imagine being able to analyze any font in just a few clicks. With Fount, that dream becomes a reality. This handy tool works across multiple browsers, including Chrome, Safari, Firefox, and Opera. Once you’ve installed the bookmarklet, click on any text element to instantly identify the font used. Additionally, Fount displays the font size, line height, and even the hexadecimal color code. It’s an invaluable aid for designers seeking font inspiration!
Check it out here: Fount
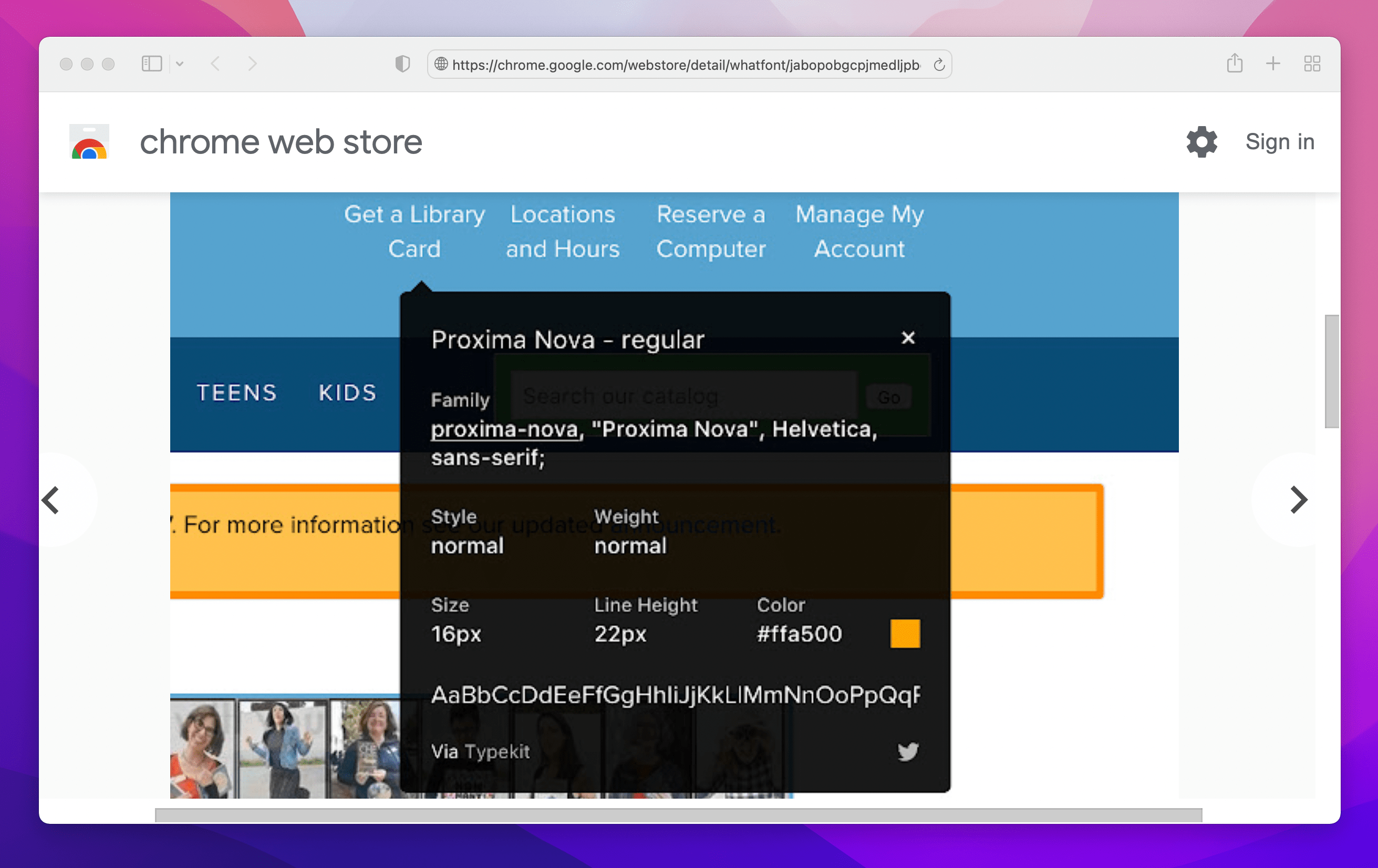
WhatFont

Web designers, meet WhatFont—a simple yet powerful tool to identify fonts on any website. Supported by Chrome and Safari, this extension makes the font discovery process a breeze. After installation, just hover over the text you’re curious about, and WhatFont will reveal the font’s name, size, and style. Moreover, it provides a direct link to the font’s web page, making it effortless to explore and obtain the font for your own designs.
Check it out here: WhatFont
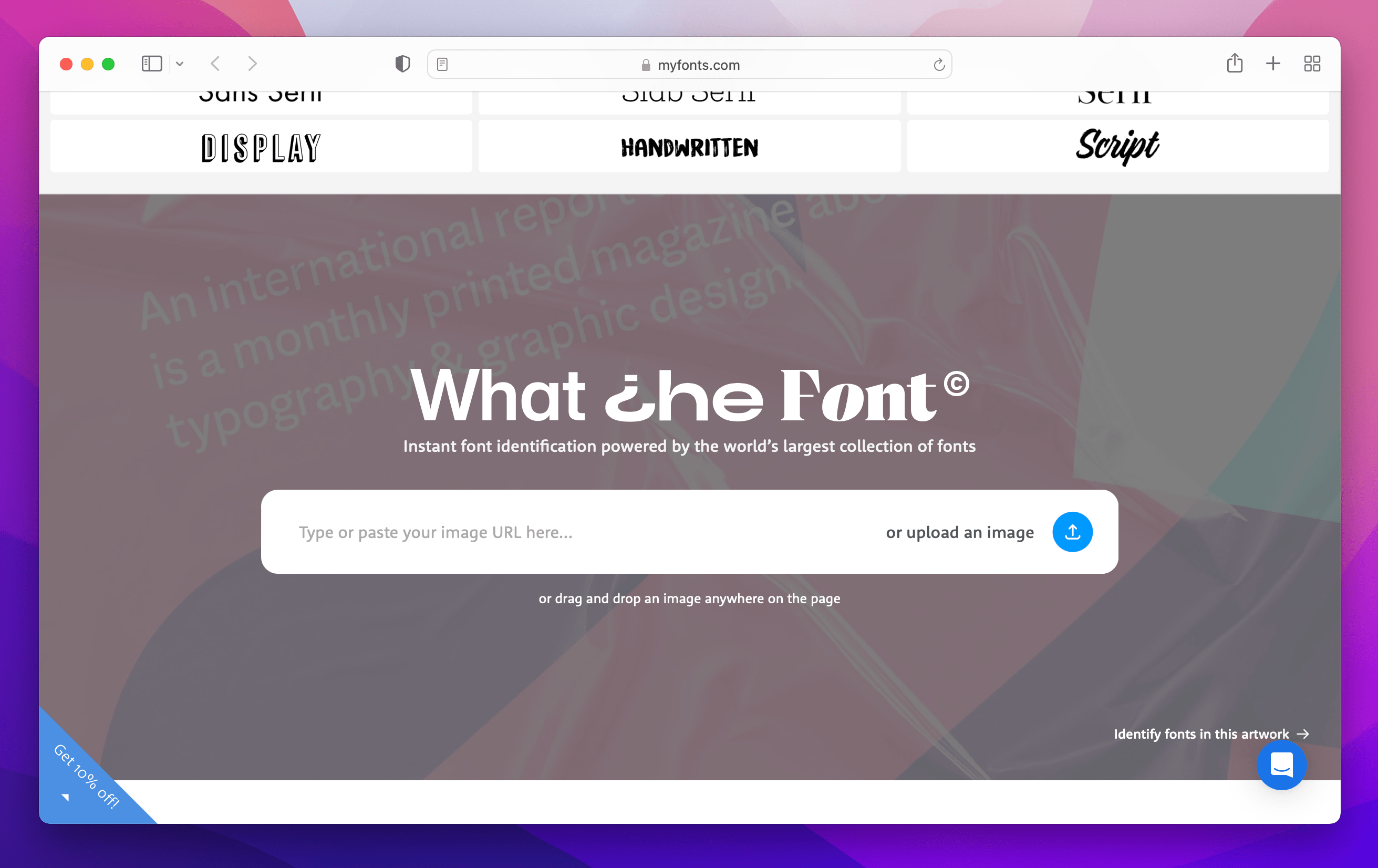
What The Font

This powerful tool from MyFonts allows you to dive into the typography realm with ease. By simply uploading an image or providing a URL, WhatTheFont will analyze the text and provide you with a list of potential matches. With its advanced font recognition technology, you can quickly identify and match fonts used on websites, saving you time and guesswork.
Check it out here: WhatTheFont
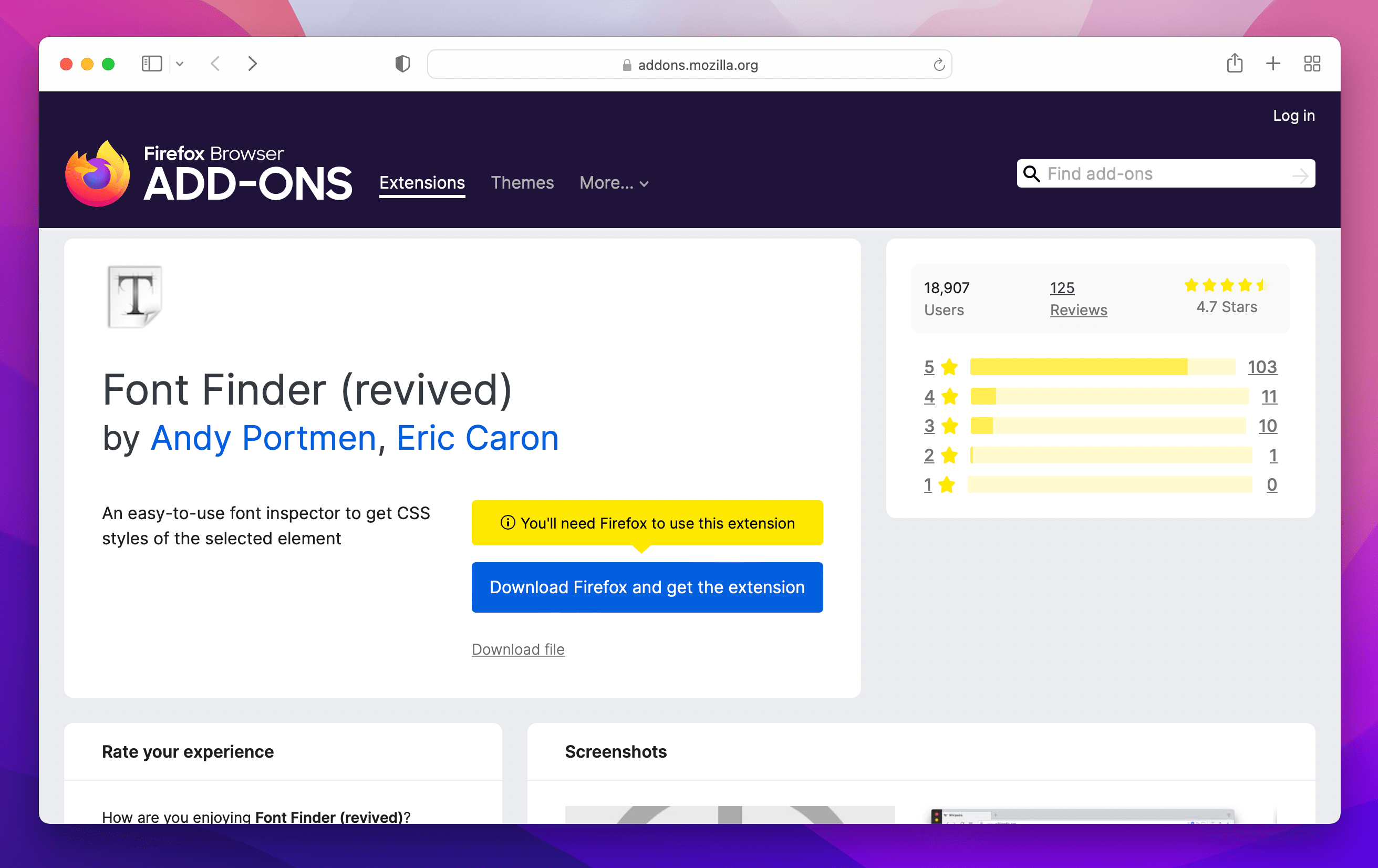
Font Finder

Ever wondered what font a particular website is using while browsing on Firefox? Font Finder is here to help. This add-on, specifically designed for Firefox, allows you to inspect and identify fonts effortlessly. By simply right-clicking on any text element, you can view its font properties, including family, size, weight, and color. With Font Finder, discovering fonts and incorporating them into your designs becomes a seamless process.
Check it out here: Font Finder
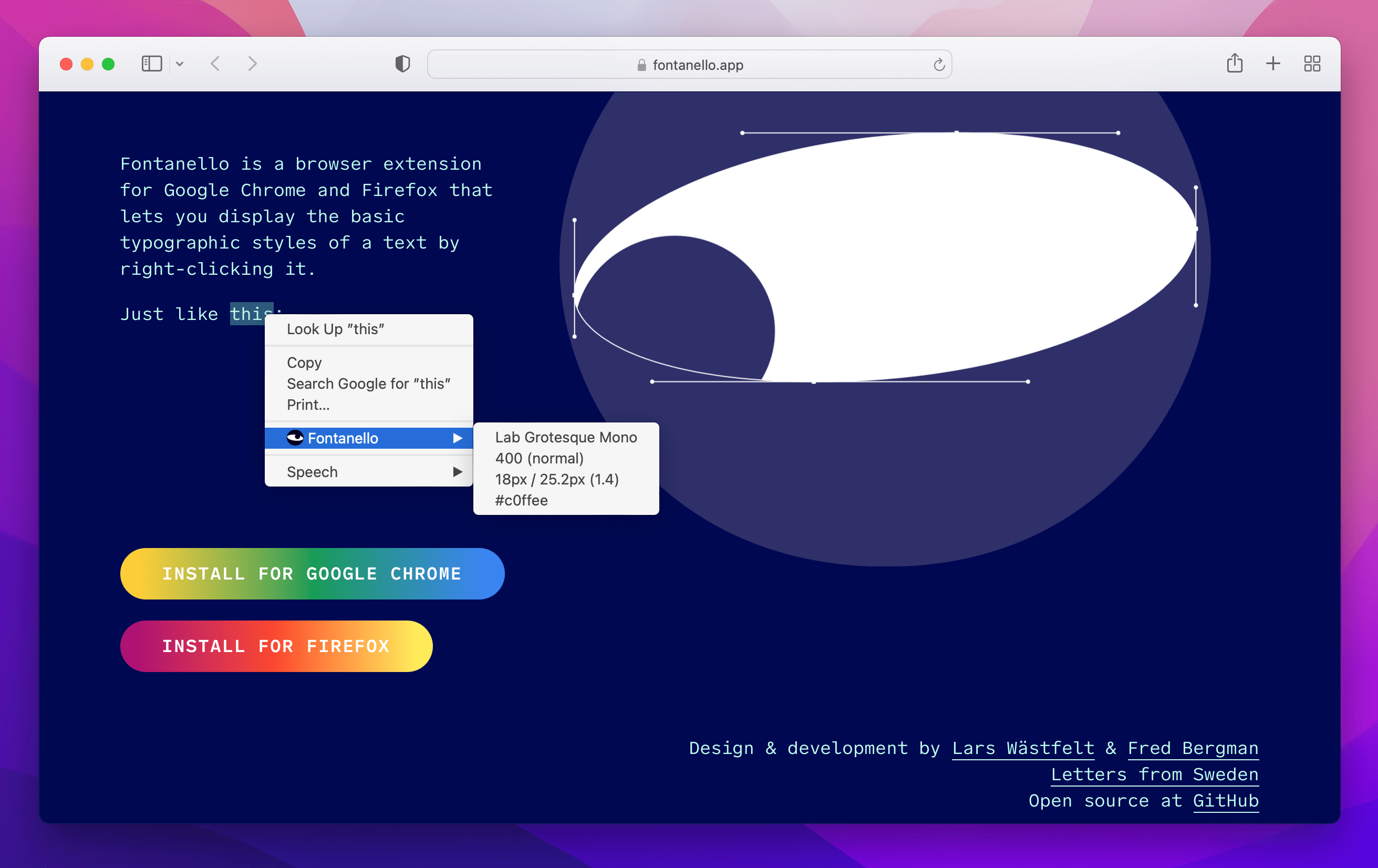
Fontanello

If you’re a web designer using Google Chrome, Fontanello is a must-have tool in your arsenal. This browser extension allows you to inspect fonts effortlessly. Simply click on any text element, and Fontanello will reveal the font’s name, size, line height, and color. It even provides a direct link to the font’s web page for quick exploration. With its user-friendly interface, Fontanello makes font identification a breeze.
Check it out here: Fontanello
In the dynamic world of web design,
font identification tools will help you work faster and better. Plus, it kind of makes you feel like a savvy super spy and it’s a fun skill show off to your non-techy friends!
Fonts can become weirdly addictive, and you might soon develop an insatiable thirst for all things typography. If you’re asking yourself what the difference is between font style and font family, or whether can use custom fonts on your website, you’ll love our easy-to-learn tutorial on CSS text and font properties.
For now, let these tools unlock a world of typography exploration and guide you towards creating visually stunning websites that will leave a lasting impression on your audience. Happy designing!